Lazy loading - nativní podpora v Chrome 76 KE STAŽENÍOdložené načítání (alias lazy loading) se v Chrome dočkalo nativní podpory na straně prohlížeče. Přímo, bez dodatečných technologií, bez zásahů do experimentálních nastavení prohlížeče. Co toto odložené načítání nejen obrázků přinese?
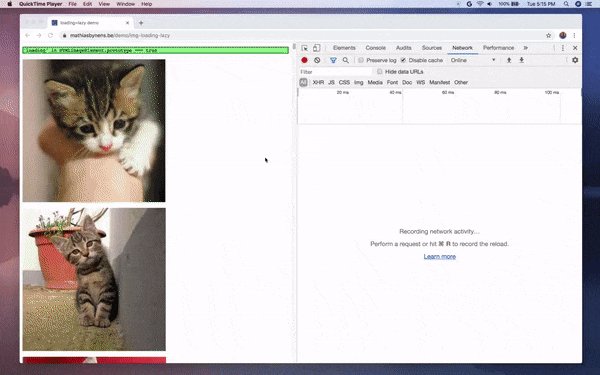
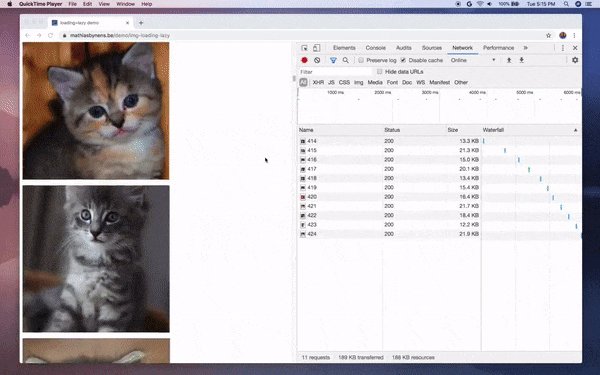
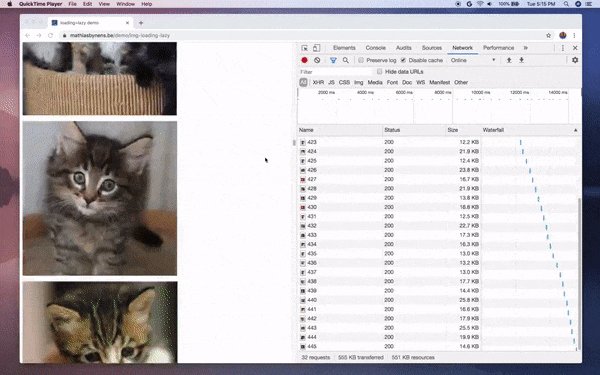
Co to je lazy loading?Lazy loading znamená odložené načítání. Právě v tuto chvíli se týká především obrázků a tzv. vloženého obsahu (alias iframů). Fungování lazy loading je prosté. Odkládá načítání datově náročného obsahu, aby se rychleji načetl a zobrazil obsah, který už má být zobrazen displejem zařízení. Pokud jste někdy otevřeli stránku plnou neoptimalizovaných obrázků, které nejsou prezentovány svými datově menšími náhledy, pak velmi dlouho trvalo její načtení. Mnohem lépe si to dokáží představit pamětníci vytáčeného spojení - mnohdy jste si stihli udělat kafe, než se stránka načetla.
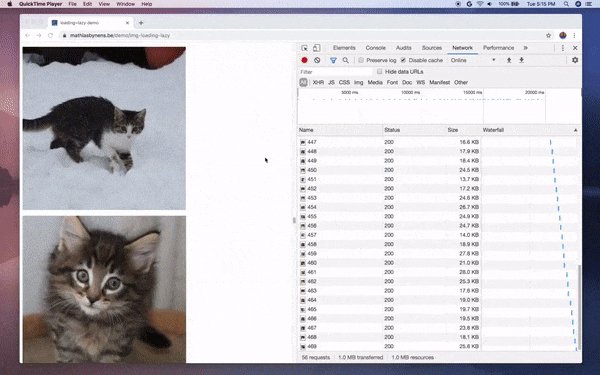
To se s lazy loading nestane - ani na stránce s 555 neoptimalizovanými obrázky, ani na vytáčeném spojení. Lazy loading totiž načte jen to, co se právě zobrazuje na displeji - vše ostatní odloží - a vy vidíte vše relativně bez čekání. A co víc - lazy loading nevyžaduje složitou implementaci na straně vývoje webu. S patřičným příkazem si poradí každý, kdo má i jen bazální znalost HTML. Funkcionalitu podporující prohlížeče porozumí, když do tagu IMG či IFRAME přidáte parametr LOADING a nastavíte mu jednu z hodnot:
Djirdeh, Osmani a Bynens zároveň vývojářům webu doporučují, aby u odloženě načítaných objektů nezapomínali na definování rozměrů objektů pomocí:
Díky definovaným rozměrům obrázku se zabrání přetékání webu a jeho následnému poskakování v místech, kde mají být odloženě načítané objekty.
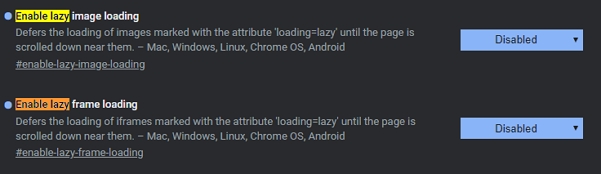
Vypnutí lazy loading v ChromeNechcete-li, aby váš Google Chrome zbytečně odkládal načítání obrázků a iframů, můžete to na úrovni prohlížeče zakázat. Stačí jen:
Tímto způsobem přestane Google Chrome sám odloženě načítat požadované objekty. Nicméně stále docházet k odloženému načítání, pokud je implementováno na straně webu JavaScriptem či jinou metodou. Zajímavou změnou od doby testování je nová možnost nastavení Enabled (Automatically lazily load where safe even if not marked ‘loading=lazy’), která by mohla umožnit uživateli přepsat nastavení webu. Jaká je budoucnost lazy loading?Vývojáři Chrome se chystají experimentovat především s kritickou vzdáleností objektu od výřezu zobrazení. S tím, jak se implementace dostává do Chromia, se dostane i do všech forků Chromia - namátkou Opery, Vivaldi, Microsoft Edge. A s tím, jak se jádru Chromia dostává hegemonie na poli browserů, lze lazy loading s oficiálním uvedením podpory v Chrome považovat za většinově rozšířený. Jediný velký a zbývající alternativní browser Mozilla Firefox na nativní podpoře lazy loading již pracuje. Jednou z oblastí, kde se lazy loading ještě neuplatňuje, jsou obrázky pozadí CSS. Zdroje
Daniel Beránek, 16.08.2019 12:08 Tento program naleznete ke stažení v našem katalogu www.instaluj.cz Spotify rozšiřuje hranice personalizované hudby zaváděním AI playlistů, což je beta funkce umožňující Premium uživatelům ve Spojeném království a Austrálii transformovat jakýkoliv nápad na perfektně na míru šitý playlist. Díky... Microsoft a OpenAI chystají postavit datacentrum se superpočítačem za 100 miliard dolarů. Ambiciózní projekt, známý jako Stargate, slibuje posunout hranice toho, co je možné v datovém zpracování a umělé inteligenci. S plánovaným spuštěním... Svět technologií je opět v pohybu, přičemž gigant Google vážně uvažuje o zásadním kroku - zpoplatnění pokročilých funkcí vyhledávání, které využívají umělou inteligenci (AI). Takovýto krok by mohl změnit základy toho, jak... Opera se snaží co nejvíce využít vlnu AI. Nabízí nejen vlastní AI asistentku Ariu, ale jejím prostřednictvím i spoustu dalších funkcí. Nyní přichází s podporou lokálně spustitelných velkých jazykových modelů, což... |